How To Create A Logo For Website In Photoshop
How to make a logo in Photoshop

Before starting with how to make a logo in Photoshop, we should address the elephant in the room – Photoshop CC (opens in new tab) was not congenital with logo blueprint in mind. 1 of the primal qualities of a logo is being able to calibration upward and down without any loss of quality. This is why vector-based software, such every bit Illustrator, is the preferred choice for creating logos, where Photoshop's pixel base is less suitable. For more information on designing a logo using Illustrator, check out this handy guide (opens in new tab), which volition take you through the process, from concept to completion.
Merely what Photoshop lacks in application, it more than makes up for in popularity, specially when compared to Illustrator CC (opens in new tab). And so if you need to know how to brand a standout logo, only don't want to pay for software you don't need, this tutorial is for y'all. We'll walk you through how to design a basic logo in Photoshop, using simple shape tools, gradients and text options. Explore these options and you lot'll be making your own logos in Photoshop in no time. We're using Photoshop CS6, but the same process applies to other versions.
- Get Adobe Creative Deject now (opens in new tab)
When it comes to actually designing your own logo, you may need to first thinking about brand identity and style. For more than inspiration, head to our pro guide to how to pattern a logo, which tells you everything you lot need to know about the world of logos.
01. Create a new sheet

(Image: © Matt Smith)
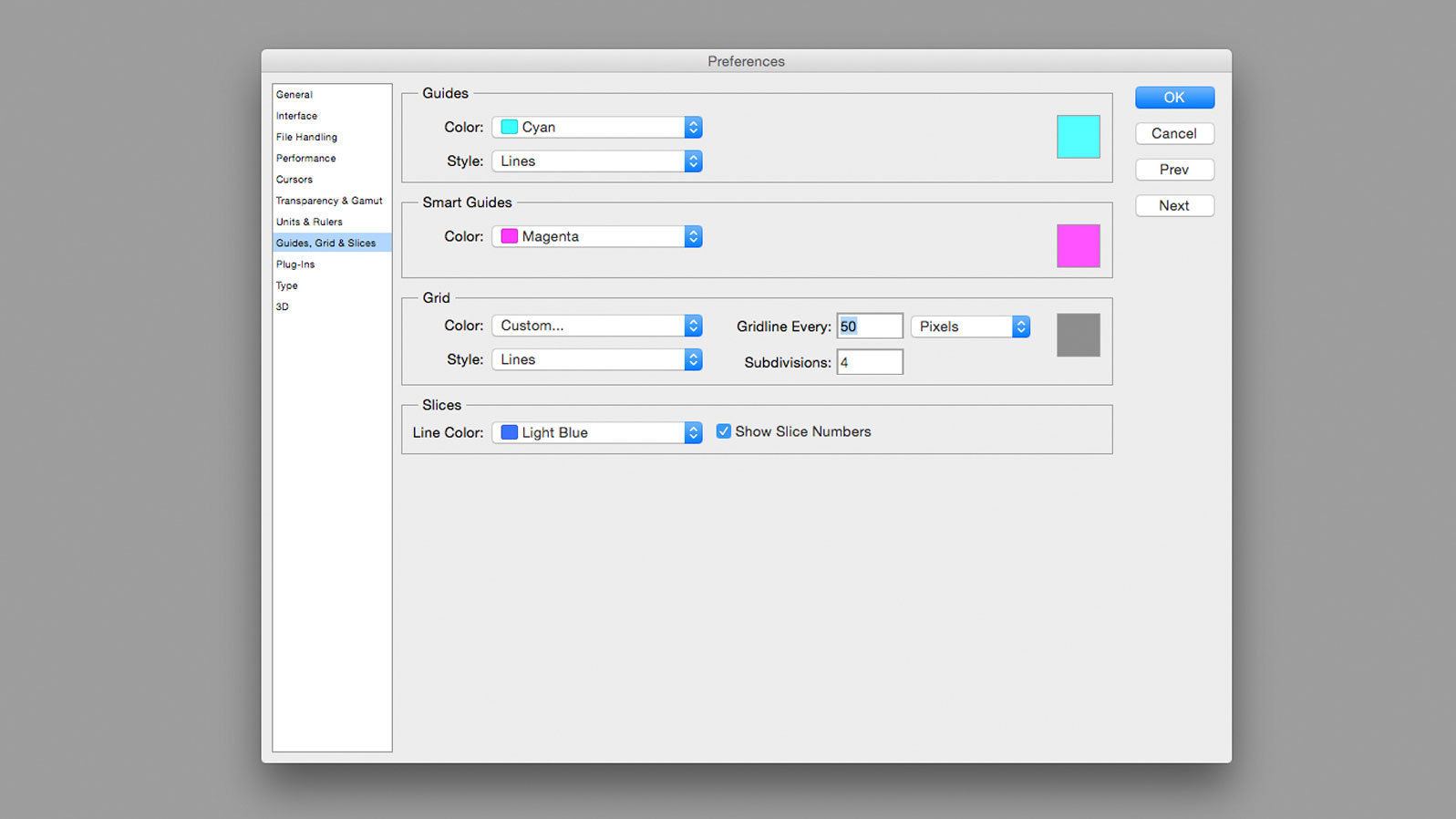
Open Photoshop and create a new certificate. I used a canvass size of 500px ten 500px, just larger sizes would work only likewise. You lot can change the canvas size at any indicate. Go into Photoshop > Preferences to set a gridline every 50px. Then turn the grids on, in the canvas, by pressing cmd + ' or View > Show in the Options bar. Make sure Snap to Filigree is turned on, under View > Snap to.
02. Draw a basic shape

(Image: © Matt Smith)
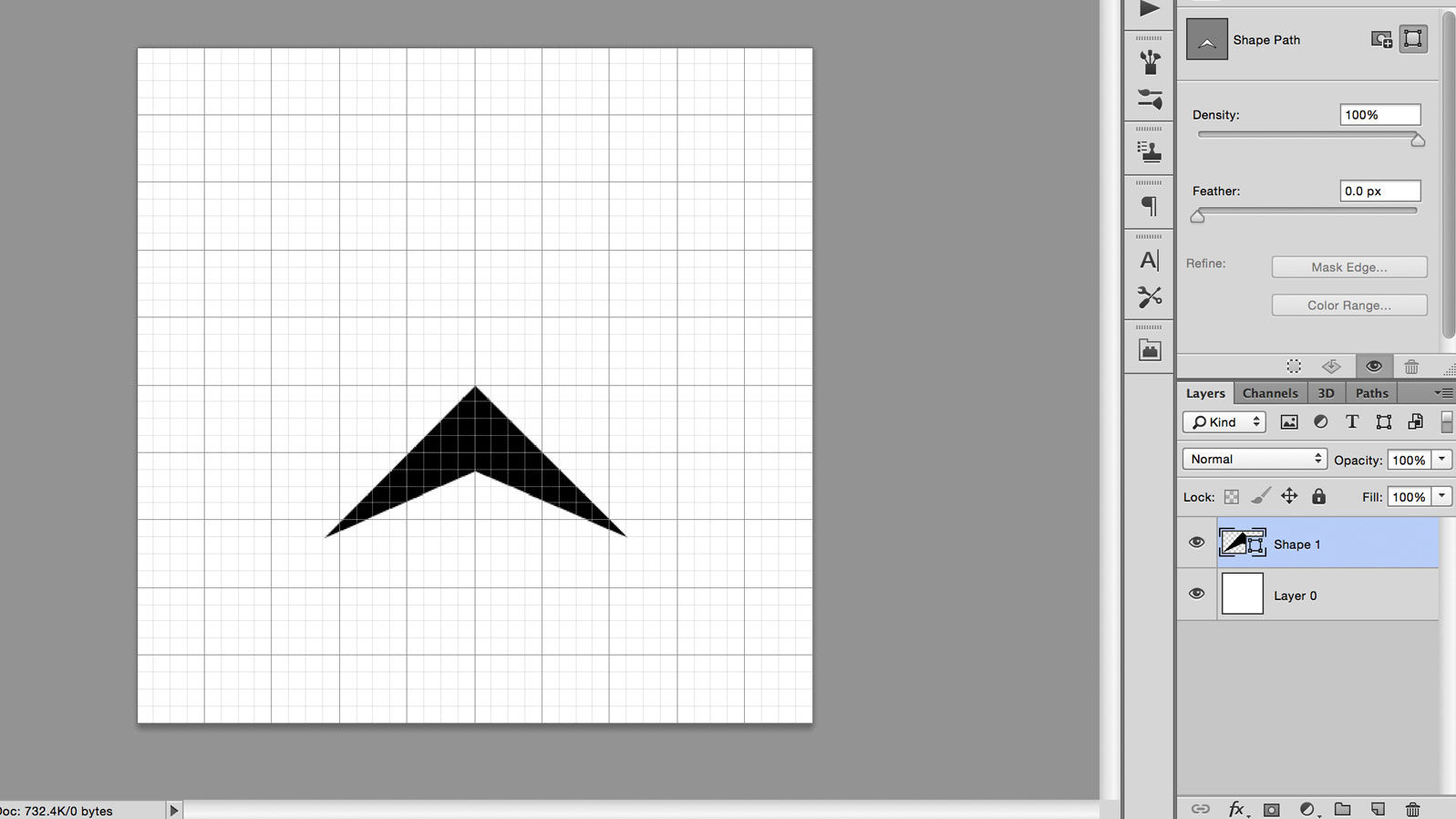
Select the Pen tool in the toolbar, or by pressing P, and make sure information technology's set to Shape in the left of the Options bar, rather than Path. Use the pen to draw an arrowhead shape, starting at the eye-point of the canvas and using filigree-line intersections for your other points. Naming the layers is non necessary for this projection, merely it can exist helpful in more complicated documents, where in that location are many layers.
03. Indistinguishable and edit the shape
Duplicate the layer, by pressing cmd + J and click on the new layer to select it. Utilise the Direct Choice tool, shortcut A, to click on the top-most bespeak of the arrowhead, located at the heart of the canvas. Motility this point downwardly a few grid squares, holding the Shift fundamental to continue it locked on the y-axis.
04. Add color with a gradient

(Image: © Matt Smith)
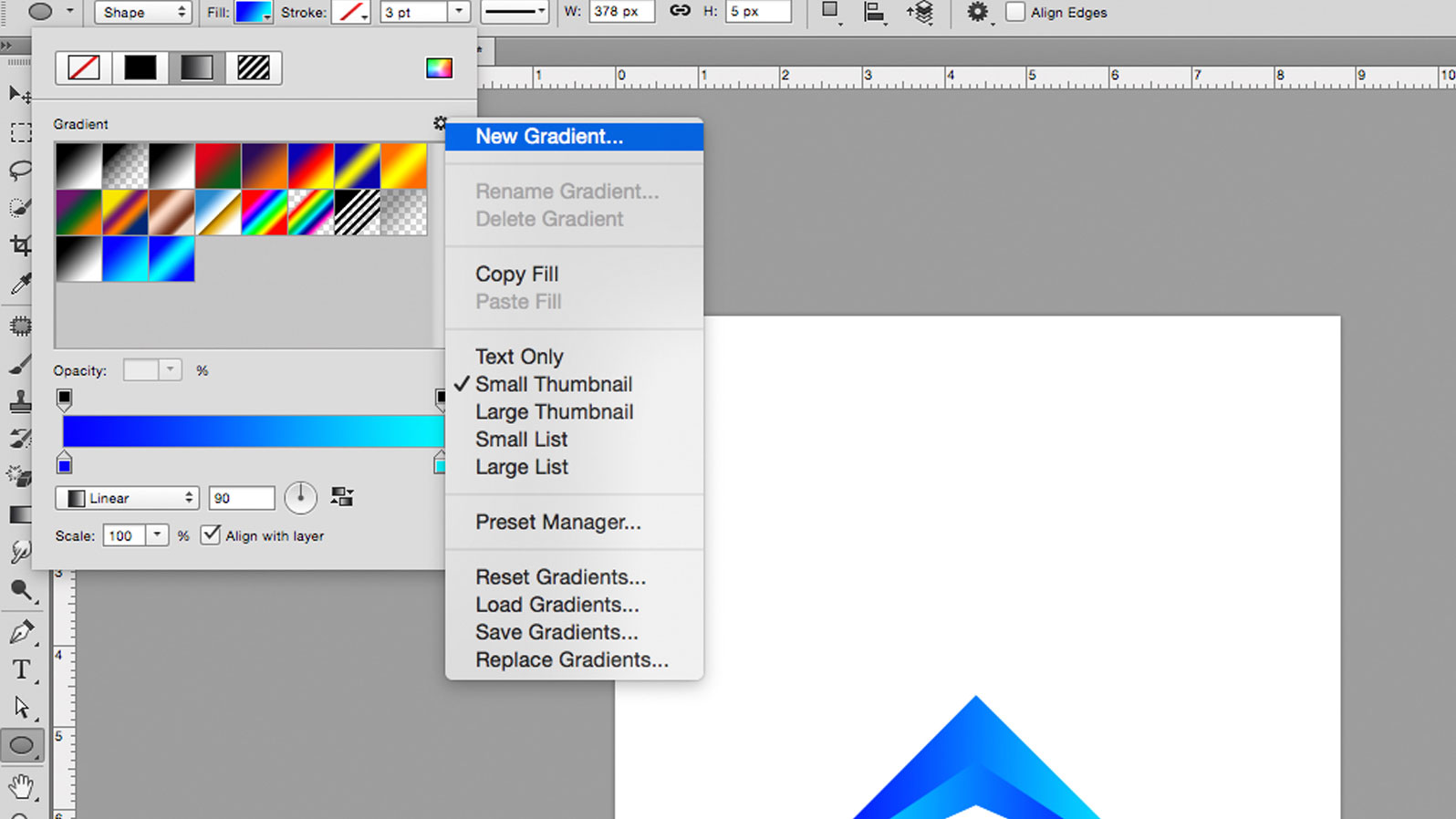
Create a new slope in the Fill driblet-down menu, to the left of the Options bar. In the gradient window, double click on the bottom sliders to bring up RGB options, where you can choose your colours; I went for a calorie-free and dark blueish. Then apply this gradient to both objects, changing the gradient rotation so they oppose each other. If y'all tin can't come across the Fill options, it may be because you may have the Move tool selected, so switch to the Pen or Shape tool.
05. Group and duplicate your layers

(Image: © Matt Smith)
Group the two layers by selecting them and pressing the group button, which looks similar a little folder, located at the bottom of the Layers tab. This prevents the Layers tab from becoming messy and makes it easier to handle the two layers together.
Duplicate this group and use the Costless Transform role to rotate the new group xc-degrees, belongings down the Shift key to rotate in fifteen-caste increments. You can access Gratuitous Transform using cmd + T or nether Edit > Free Transform. At present move the second group up, until it reflects the original shape, using the centre of the canvas as a line of symmetry.
06. Transform the shapes

(Image: © Matt Smith)
Nudge each shape upward or down ane grid square, away from the centre point, using Shift + cursor key.
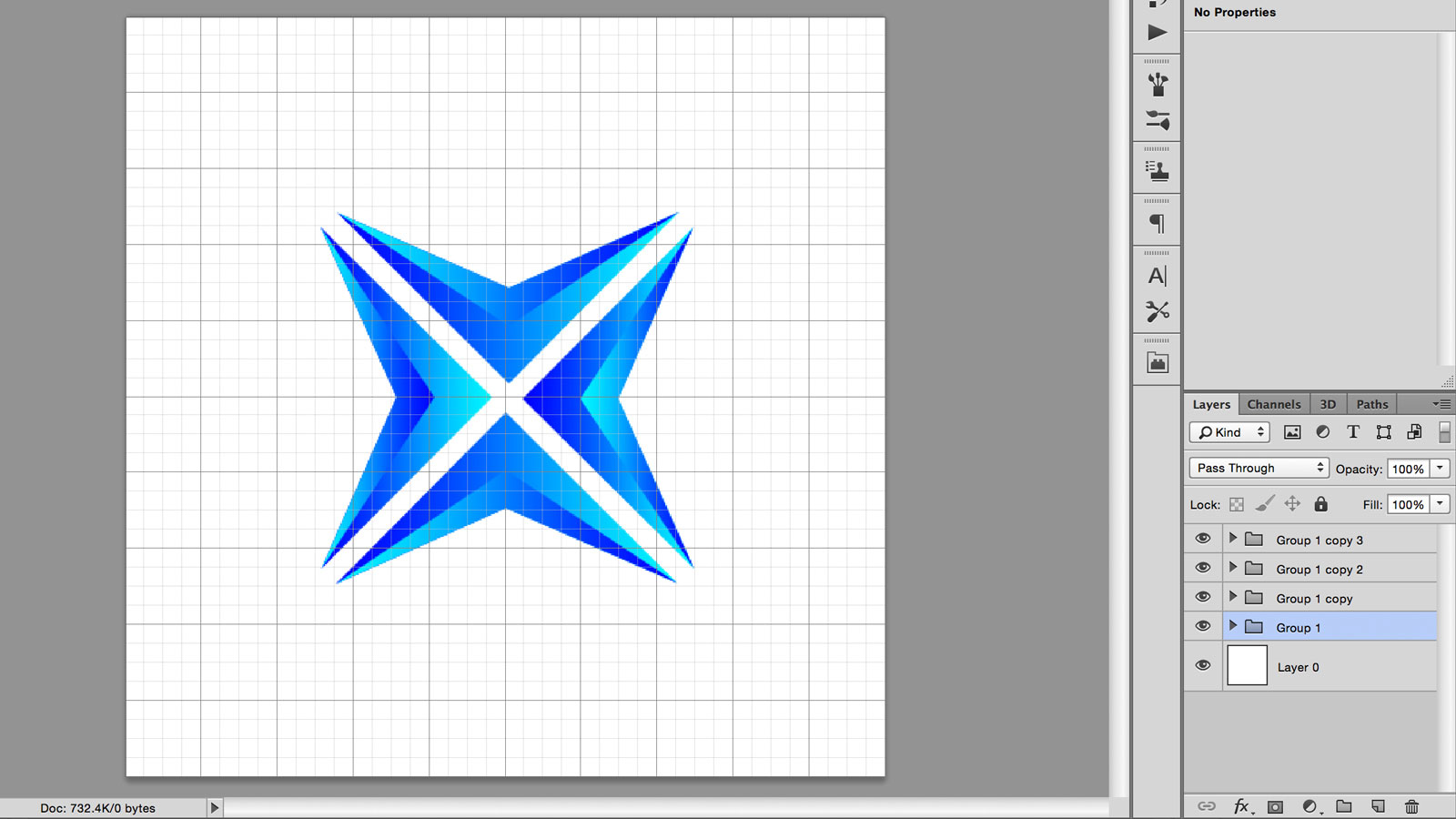
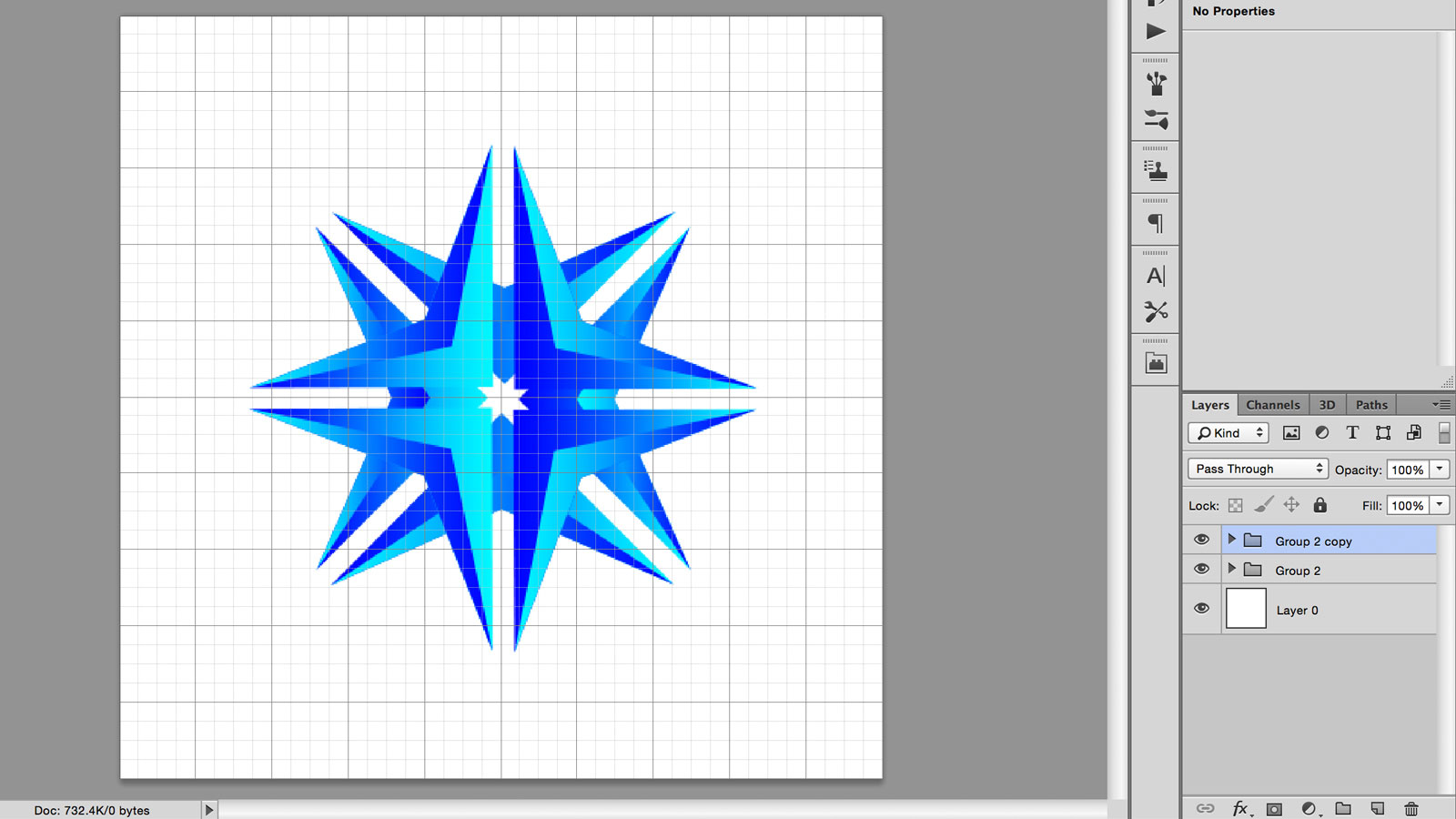
07. Group, indistinguishable, repeat

(Image: © Matt Smith)
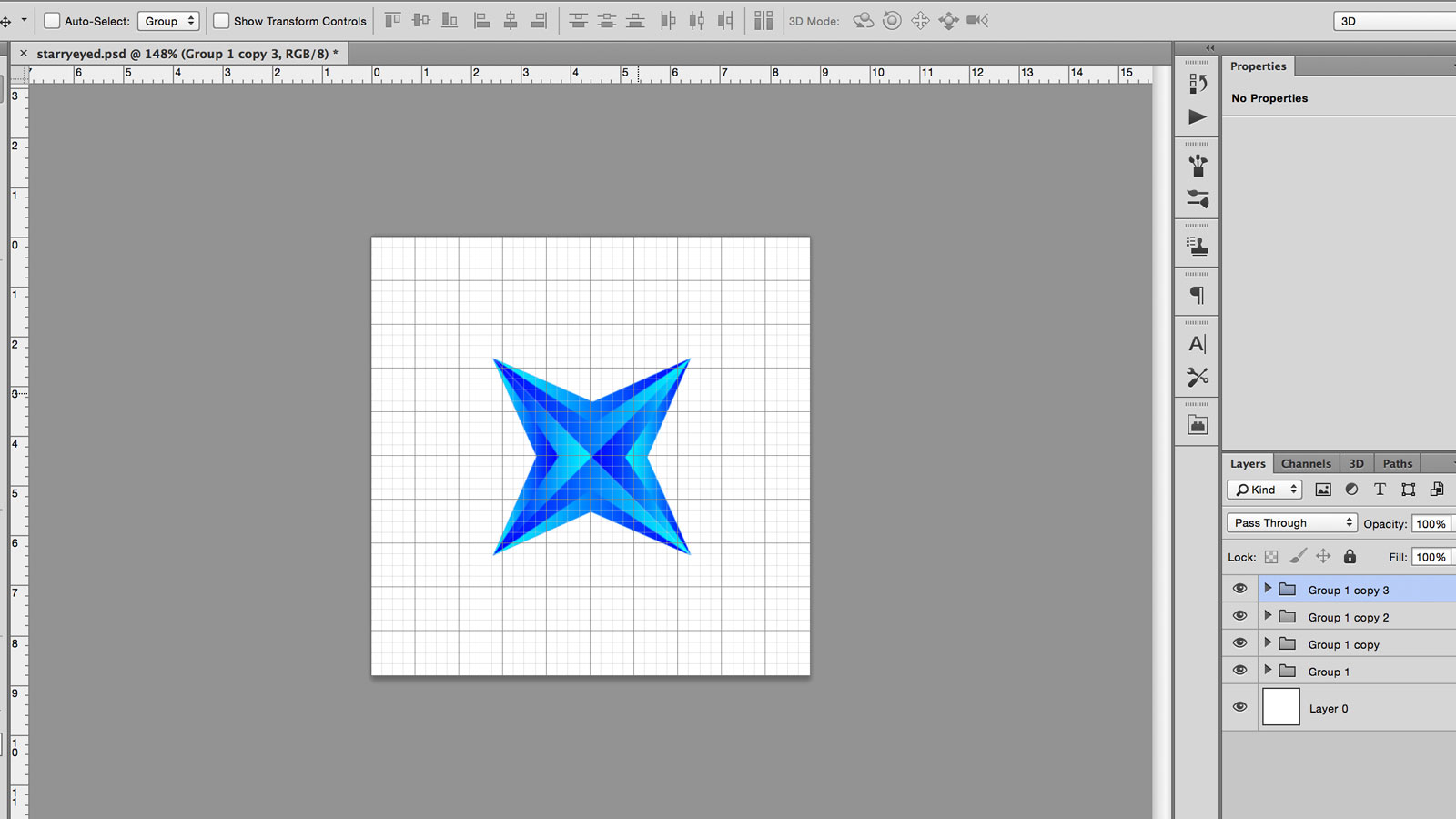
Using the aforementioned method from step #v to group the layers together, duplicate the group and rotate by 90-degrees. The new shape should resemble a sort of crosshair shape.
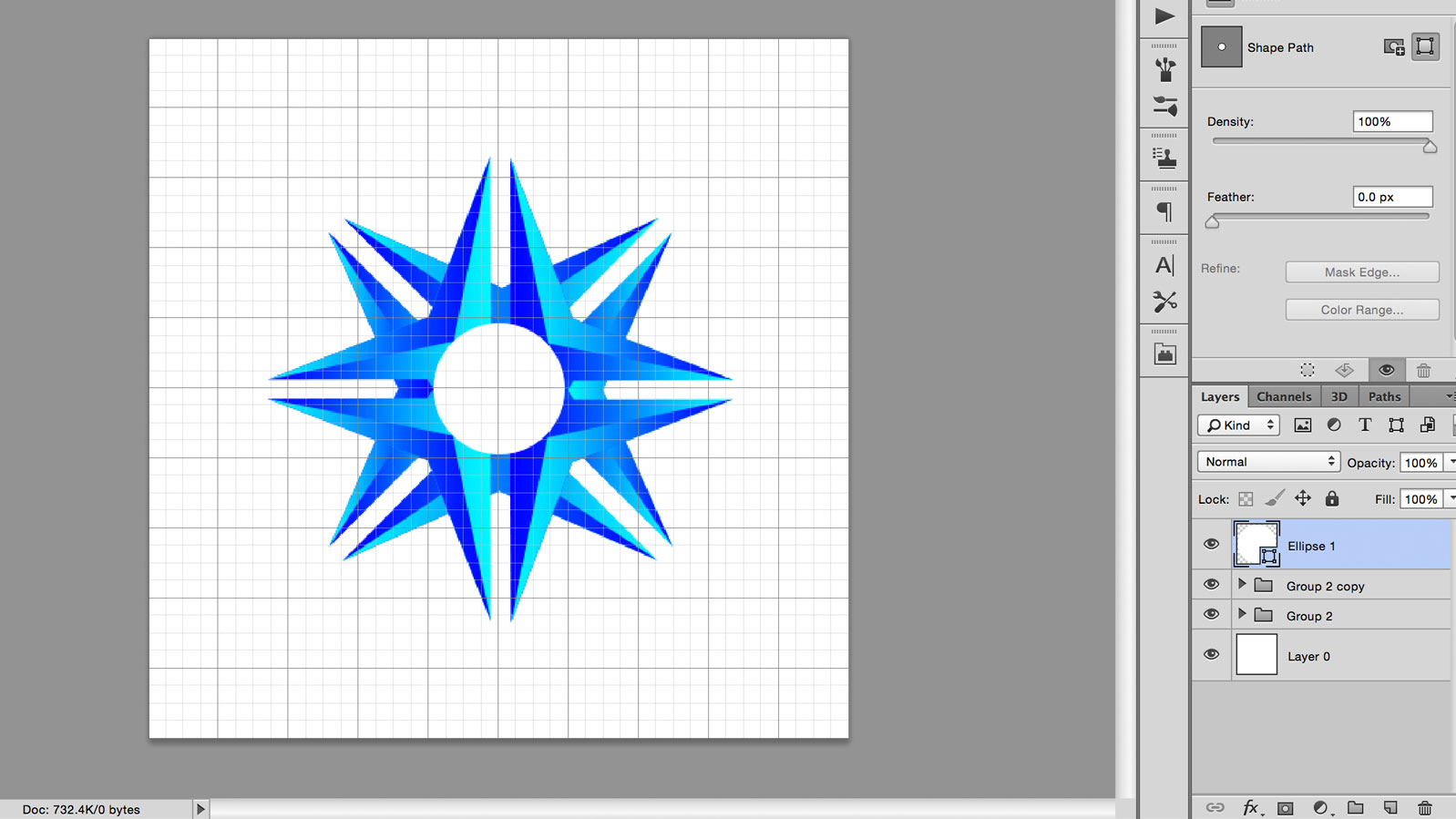
08. Draw a circle with the shape tool

(Image: © Matt Smith)
Bike through Shape tools until you find a circle, either by clicking-and-holding on the icon in the toolbar or pressing Shift + U. Click on the centre bespeak of the sheet, property Alt to draw a circle radiating from the heart, and Shift to go along the width and height proportional. If you brand a mistake, you tin can undo or re-edit your shape using Free Transform.
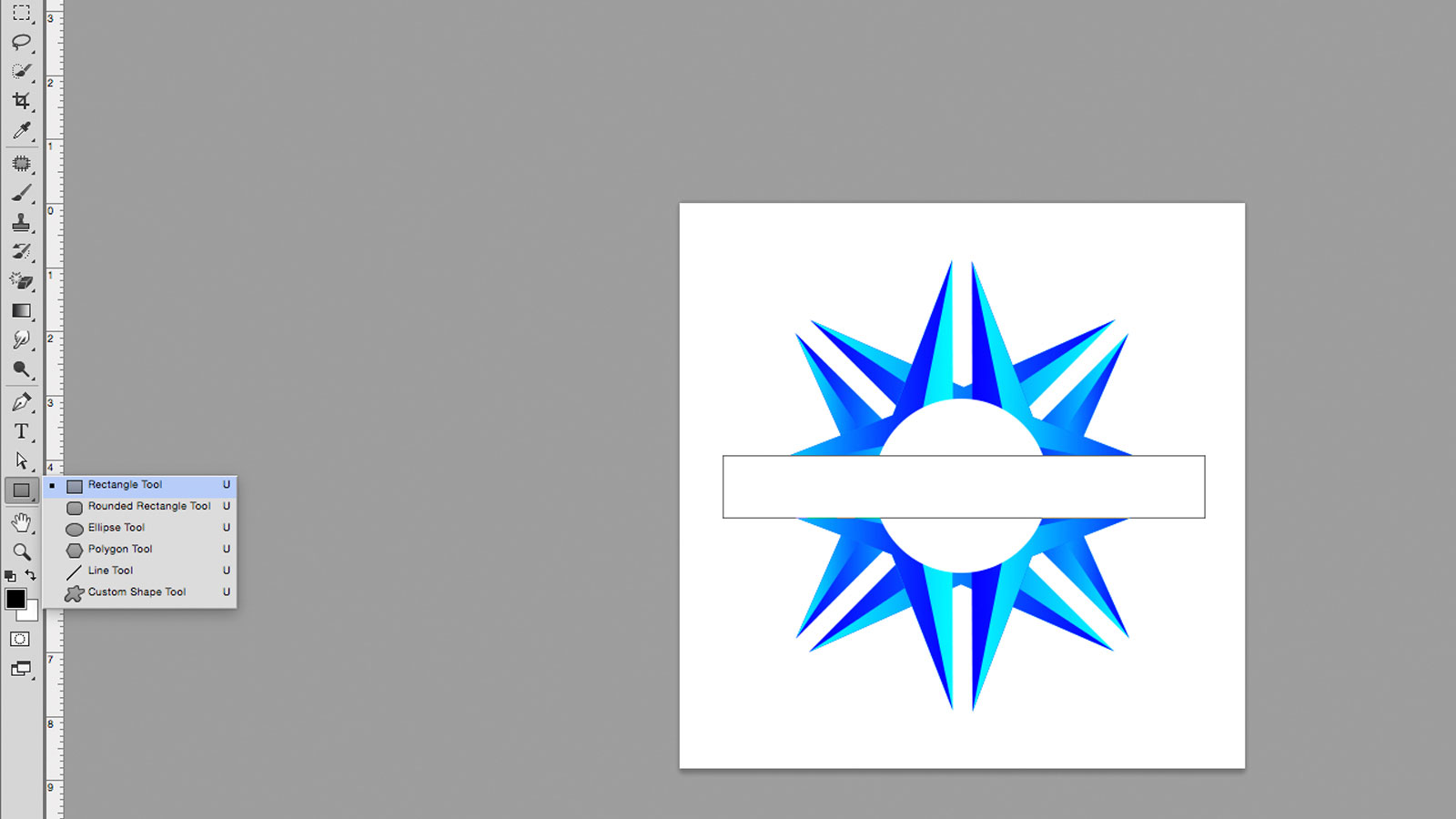
09. Draw a rectangle and align to the center

(Image: © Matt Smith)
Cycle through the shape tools again, until y'all find the rectangle tool. Draw a white box across the graphic, above the other layers, making enough infinite for text. You can align this to the centre of the canvas by clicking on the rectangle layer and the bottom layer (which should be a white square, the aforementioned size every bit the sail) and using align tools, either found under Layers > Align in the Carte du jour Bar or the align buttons in the options bar.
More advanced users could employ this rectangle to subtract from the shapes below, using Layer > Combine shapes, simply for now we will just stick to using it every bit a white cake.
ten. Add together your text

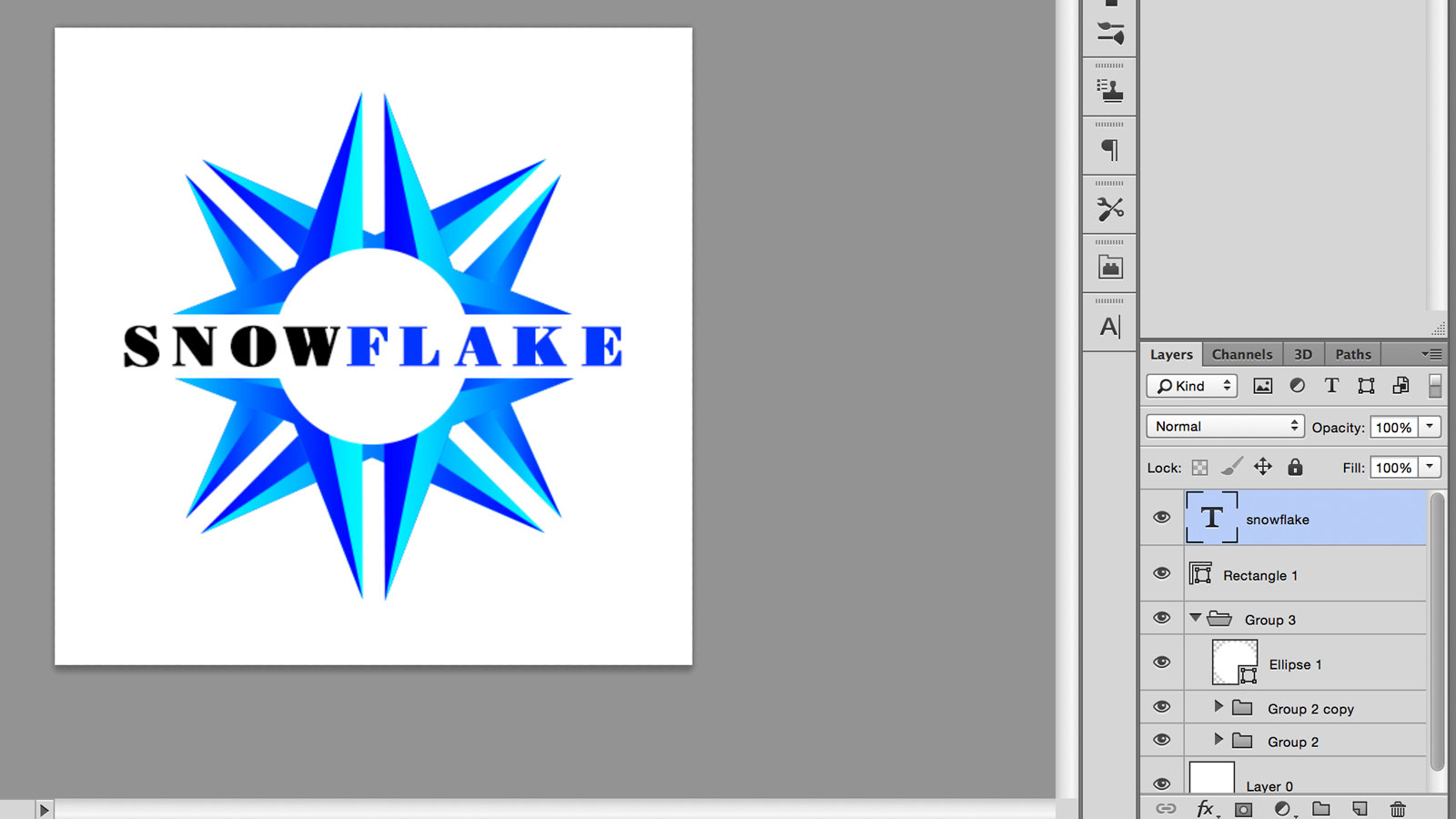
(Image: © Matt Smith)
Draw a text box over the rectangle, by clicking on the T icon in the toolbar or pressing T, so dragging beyond the canvas. Type your text into the box and middle it, using the buttons in the Character tab. Use the align tool again to middle this to the canvas.
11. Choose an appropriate typeface

(Paradigm: © Matt Smith)
Choose a typeface that suits your brand. There are plenty of free fonts out there, but it is crucial to pick one that you lot have permission to apply – run into our free fonts roundup for some ideas to get y'all started. Since this logo may announced across many of your assets, it would exist bad news to use an illegally downloaded typeface. Play effectually with size and colour until you like what y'all encounter.
12. Adapt your kerning

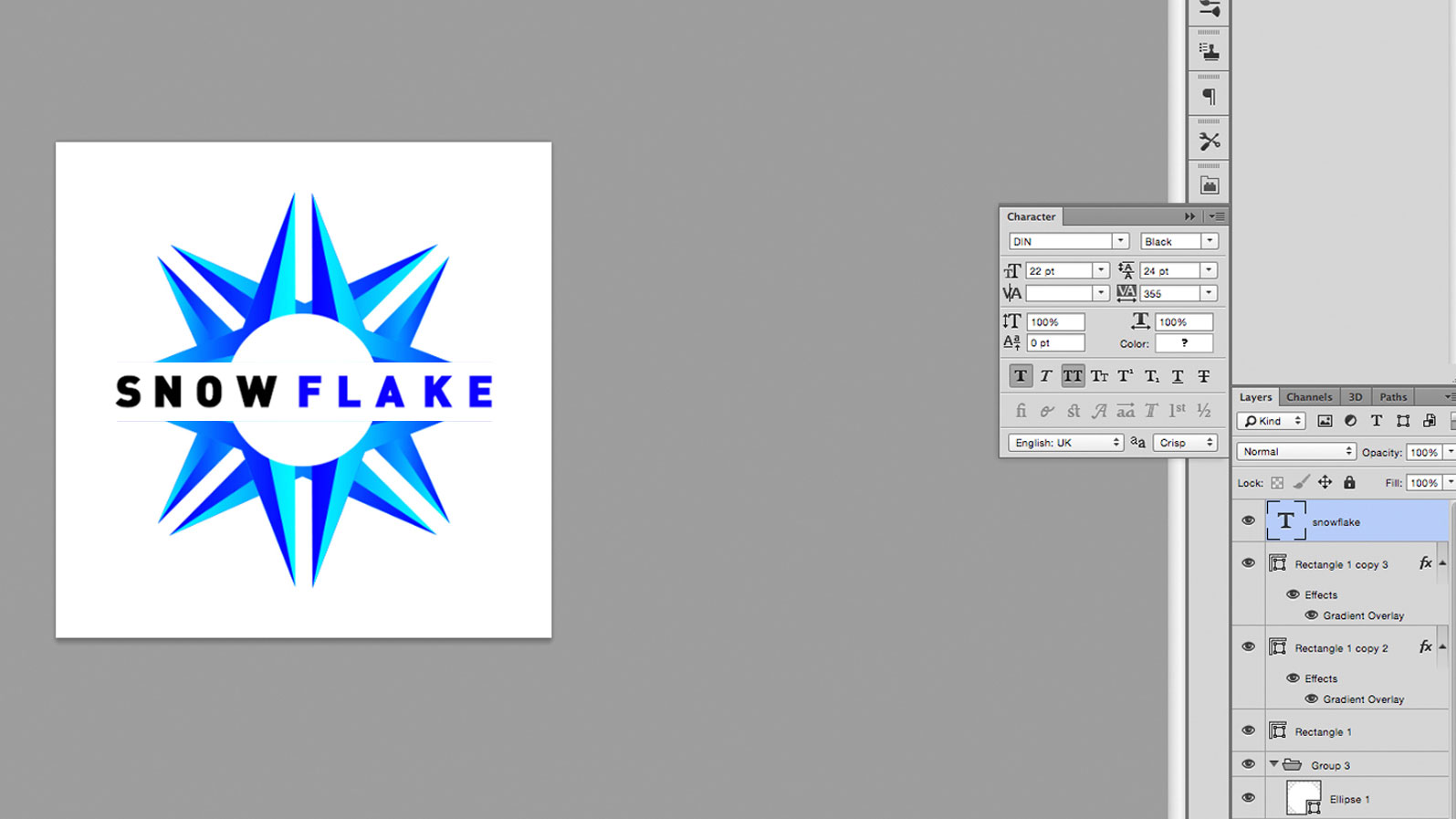
(Epitome: © Matt Smith)
Kern the text. This means adjusting the horizontal spacing between individual letters, maximising the word's readability. You can exercise this nether the Blazon tab, marked with Five | A, or by clicking betwixt the letters and pressing alt + left or alt + correct. For more on kerning, see our post on how to kern type.
thirteen. Add together last details and export

(Image: © Matt Smith)
Brand any terminal adjustments y'all need to give it that special something. For the main image at the top of this page, I added two smaller bars above and below the text, coloured with the aforementioned slope. I besides added a groundwork, shadow and reflection, using similar techniques to the other steps, as well as using layer masks to add together fade.
When you're happy, save the image out in whatever format you require. I used RGB jpg here for web format, simply as well saved it as a psd and so I could go back and make changes.
Read more:
- Can you guess the make from its original logo? (opens in new tab)
- The ix best alternatives to Photoshop (opens in new tab)
- 62 Photoshop shortcuts to speed up your workflow (opens in new tab)

Thanks for reading 5 articles this month* Join now for unlimited access
Enjoy your outset month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Bring together now for unlimited access
Try first calendar month for just £1 / $1 / €1
Related articles
Source: https://www.creativebloq.com/how-to/make-a-logo-in-photoshop
Posted by: cambellwhold1986.blogspot.com

0 Response to "How To Create A Logo For Website In Photoshop"
Post a Comment